官方文档的示例加载速度比较慢,网络不好的情况下,可能会用更长时间。所以尽量在自己的电脑上搭建一下,以便提高自己的查看速度。
搭建过程
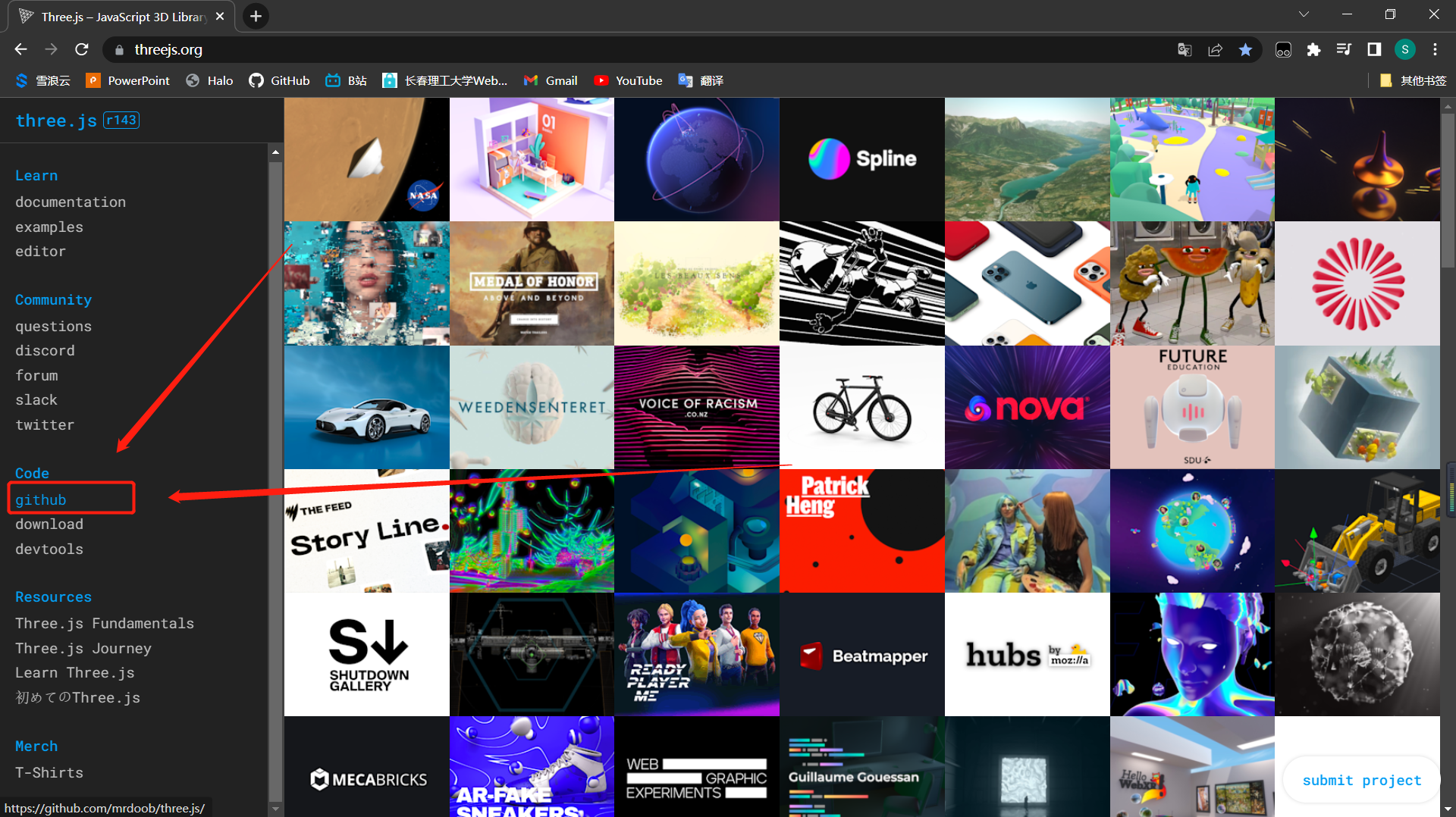
进入threejs官方文档,找到github的位置,点击进入:

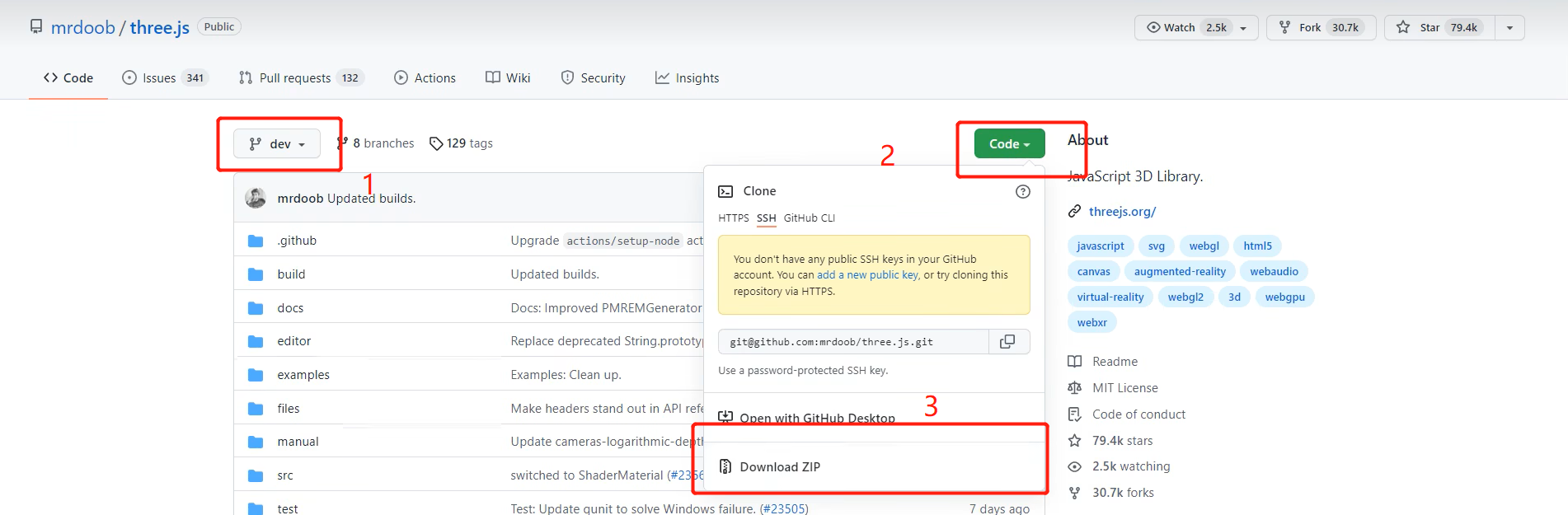
按照下面你的顺序进行下载:

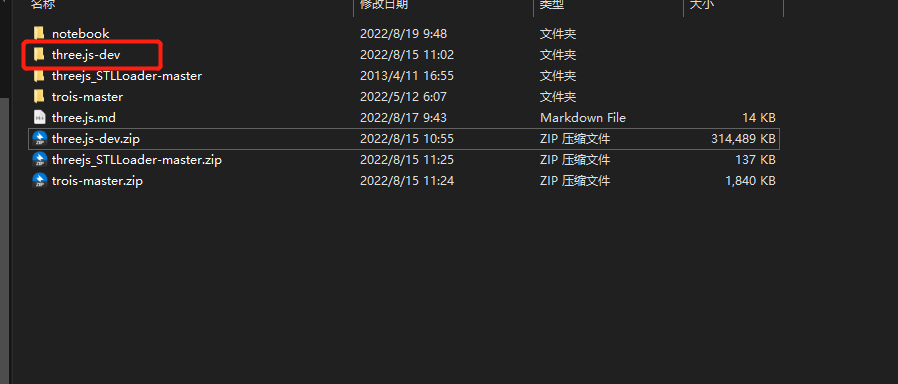
会得到一个压缩包(这是我解压之后的):

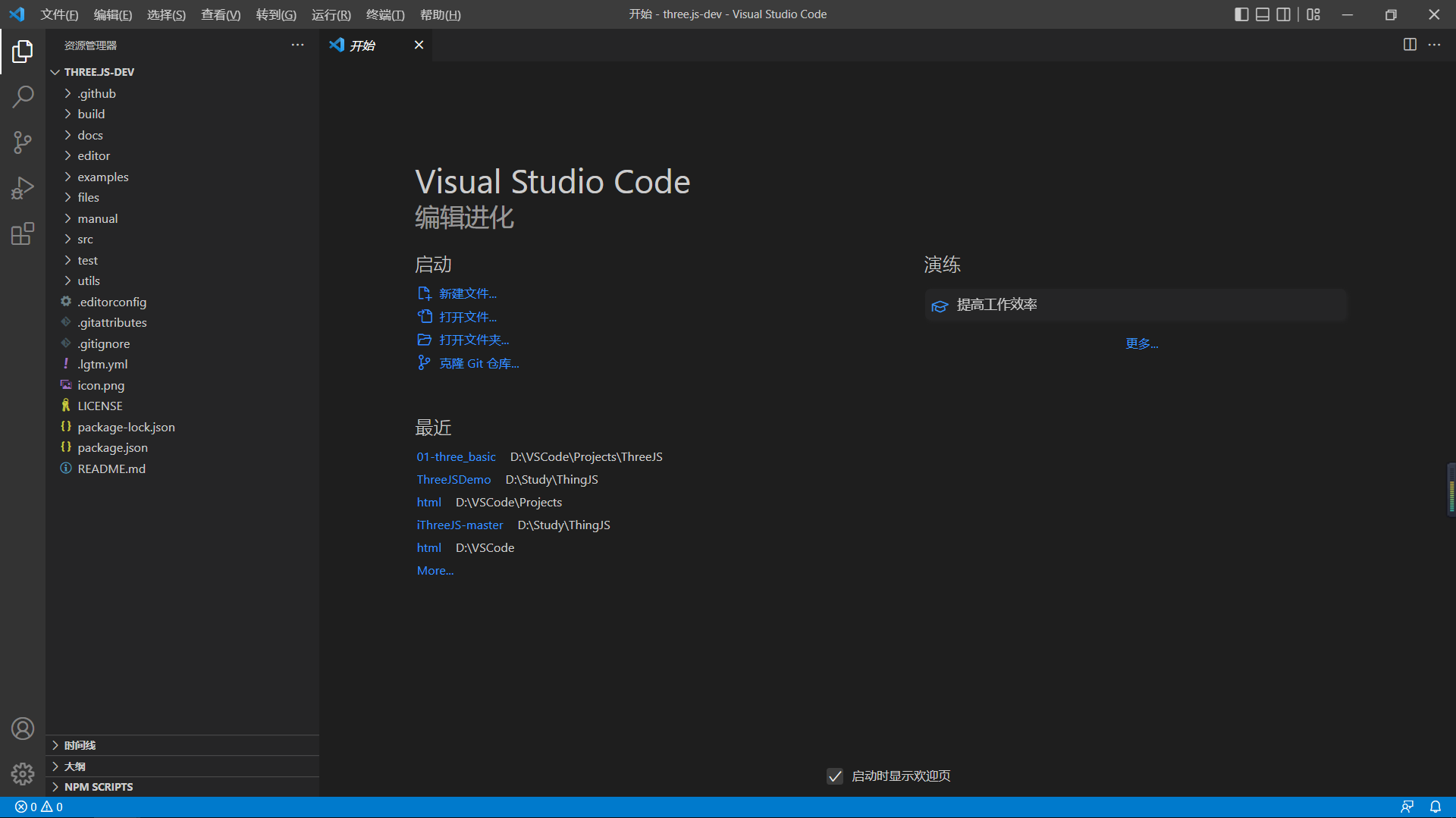
下载成功之后,把它放到我们的 VS code 当中:

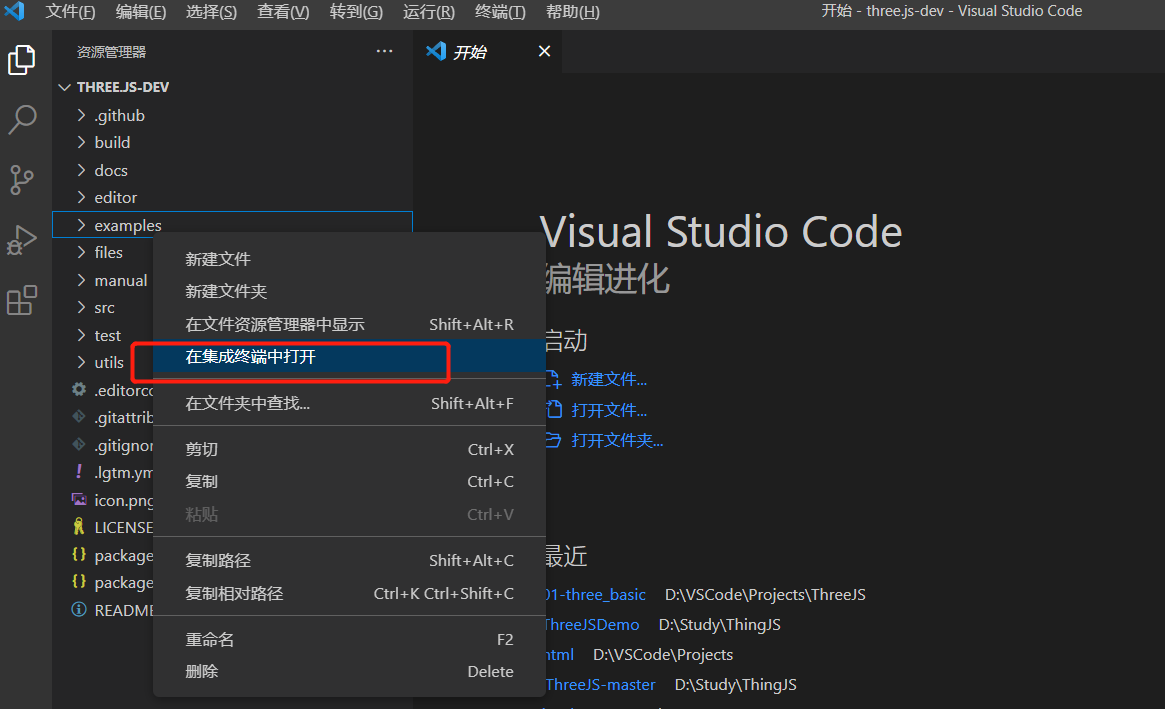
在集成终端中打开:

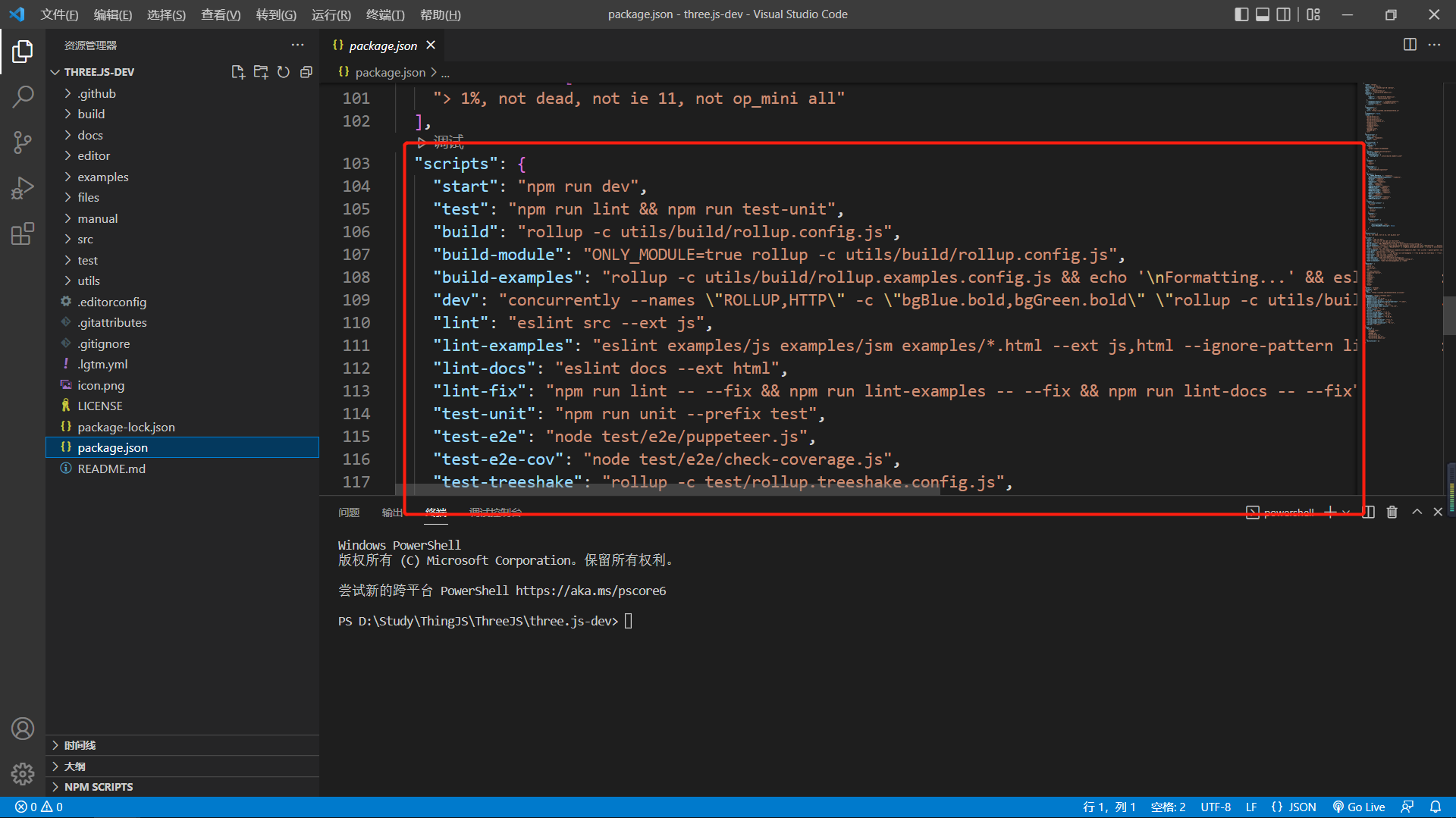
打开之后,就可以直接启动它:
可以看到这里有很多命令:

首先,需要先安装一下依赖包:
npm install
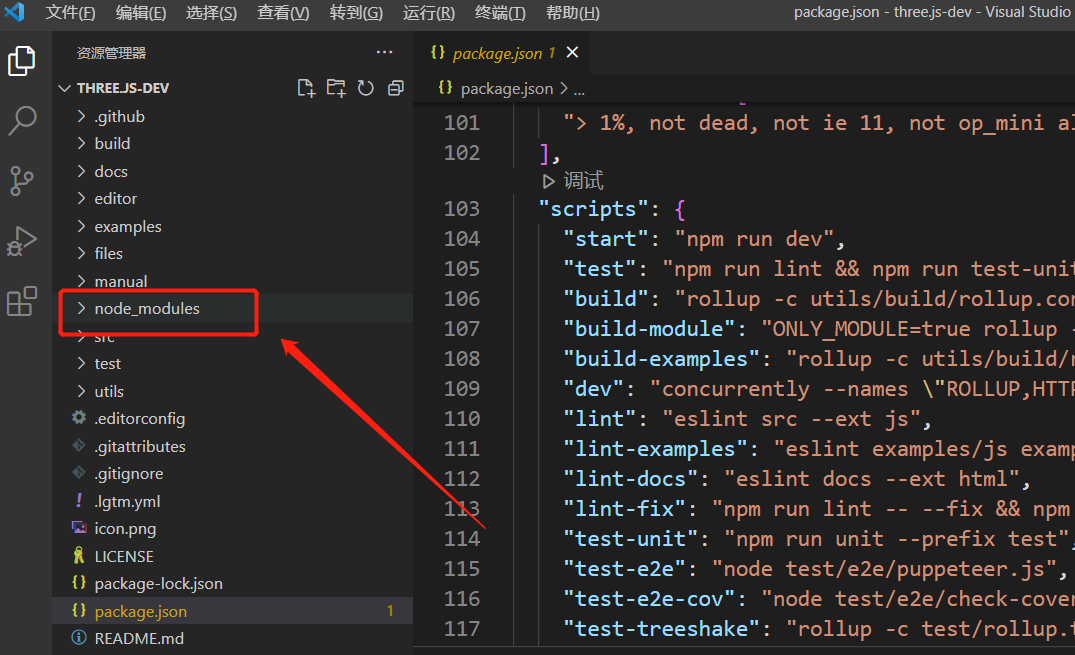
会生成一个目录:

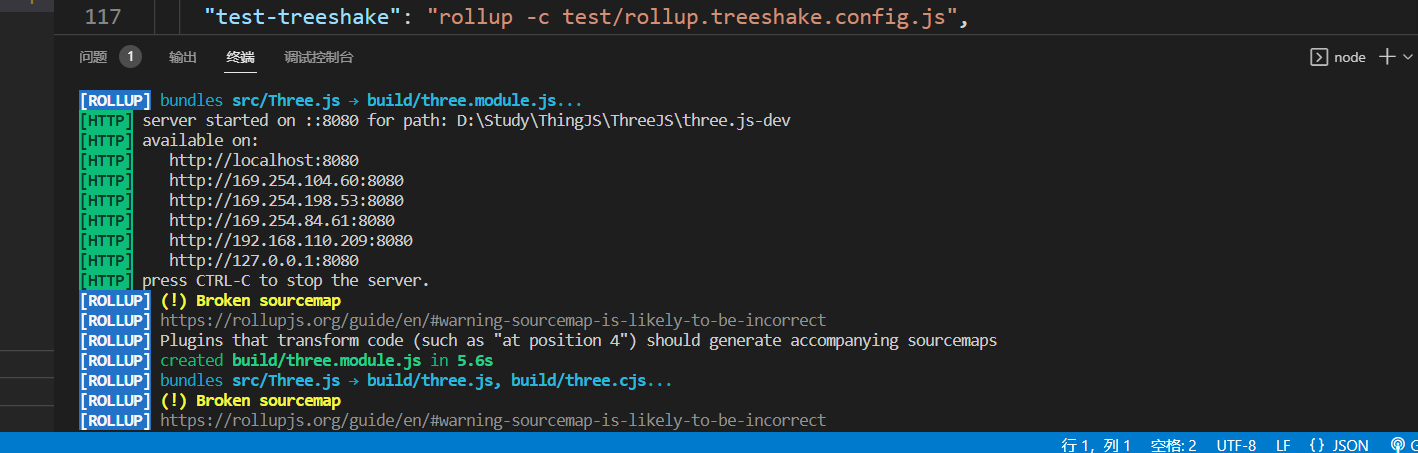
使用 npm run dev 进行启动,启动之后会有地址,按住 ctrl 并单击,打开地址:

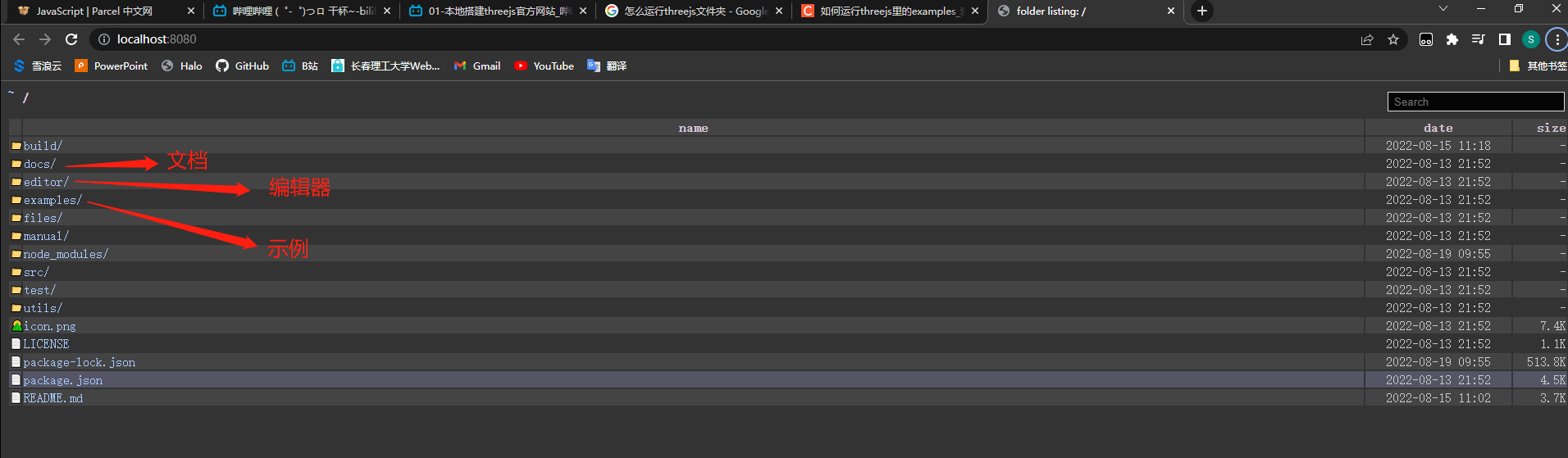
- 打开地址之后,就是这个样子:

到这里,就是在本地成功的把官方网站给搭建起来了。
